I know this question is old. I stumbled upon this when I was trying to achieve the same for my project.
I couldn’t find what I needed. So I made one myself with the ideas from here
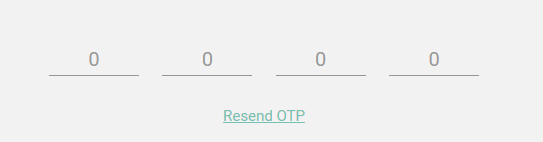
You can use this with any number of characters and needs no change in javascript as long as all the input fields are inside a div with id=”otp”.
function OTPInput() {
const inputs = document.querySelectorAll('#otp > *[id]');
for (let i = 0; i < inputs.length; i++) {
inputs[i].addEventListener('keydown', function(event) {
if (event.key === "Backspace") {
inputs[i].value = '';
if (i !== 0)
inputs[i - 1].focus();
} else {
if (i === inputs.length - 1 && inputs[i].value !== '') {
return true;
} else if (event.keyCode > 47 && event.keyCode < 58) {
inputs[i].value = event.key;
if (i !== inputs.length - 1)
inputs[i + 1].focus();
event.preventDefault();
} else if (event.keyCode > 64 && event.keyCode < 91) {
inputs[i].value = String.fromCharCode(event.keyCode);
if (i !== inputs.length - 1)
inputs[i + 1].focus();
event.preventDefault();
}
}
});
}
}
OTPInput();@import url('https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css');
.form-control {
-webkit-transition: none;
transition: none;
width: 32px;
height: 32px;
text-align: center
}
.form-control:focus {
color: #3F4254;
background-color: #ffffff;
border-color: #884377;
outline: 0;
}
.form-control.form-control-solid {
background-color: #F3F6F9;
border-color: #F3F6F9;
color: #3F4254;
transition: color 0.15s ease, background-color 0.15s ease, border-color 0.15s ease, box-shadow 0.15s ease;
}
.form-control.form-control-solid:active,
.form-control.form-control-solid.active,
.form-control.form-control-solid:focus,
.form-control.form-control-solid.focus {
background-color: #EBEDF3;
border-color: #EBEDF3;
color: #3F4254;
transition: color 0.15s ease, background-color 0.15s ease, border-color 0.15s ease, box-shadow 0.15s ease;
}
<div class="mb-6 text-center">
<div id="otp" class="flex justify-center">
<input class="m-2 text-center form-control form-control-solid rounded focus:border-blue-400 focus:shadow-outline" type="text" id="first" maxlength="1" />
<input class="m-2 text-center form-control form-control-solid rounded focus:border-blue-400 focus:shadow-outline" type="text" id="second" maxlength="1" />
<input class="m-2 text-center form-control form-control-solid rounded focus:border-blue-400 focus:shadow-outline" type="text" id="third" maxlength="1" />
<input class="m-2 text-center form-control form-control-solid rounded focus:border-blue-400 focus:shadow-outline" type="text" id="fourth" maxlength="1" />
<input class="m-2 text-center form-control form-control-solid rounded focus:border-blue-400 focus:shadow-outline" type="text" id="fifth" maxlength="1" />
<input class="m-2 text-center form-control form-control-solid rounded focus:border-blue-400 focus:shadow-outline" type="text" id="sixth" maxlength="1" />
</div>
</div>Sources : https://stackoverflow.com/a/64272833/1466234