Have you added Highlight Chart js in Angular and still have an issue?
Issue/Problems:
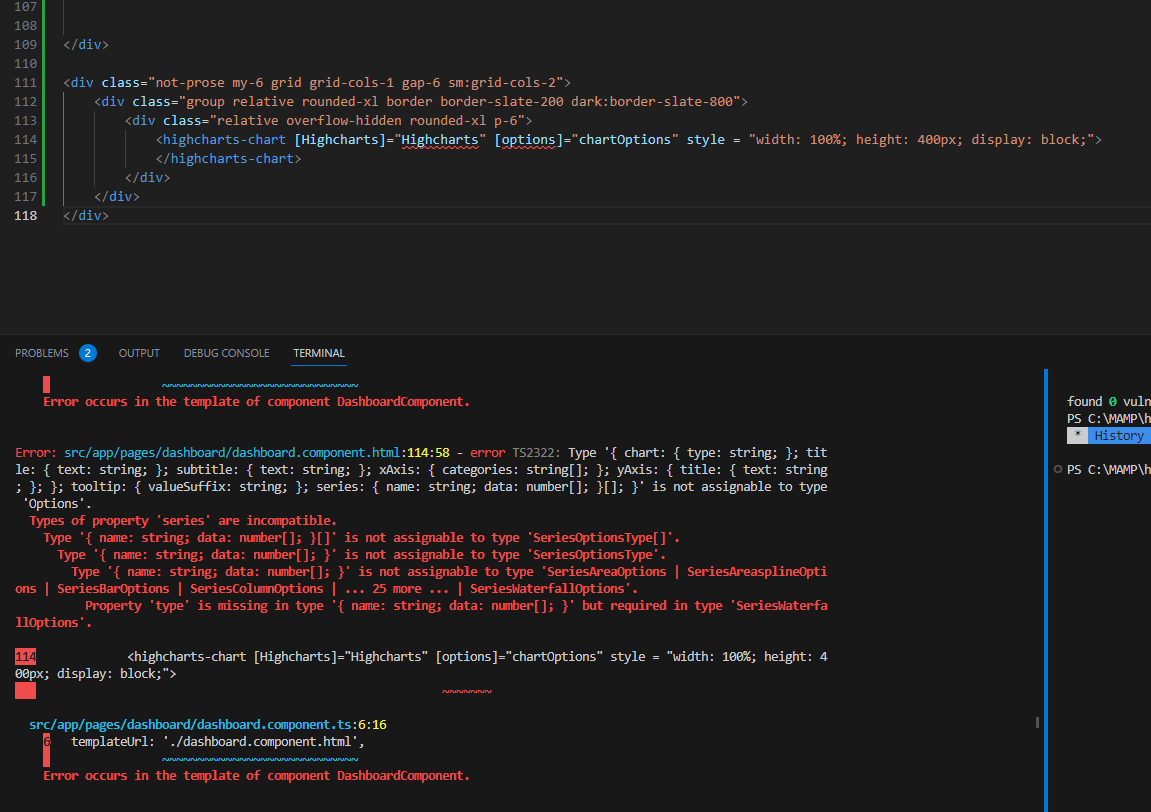
error TS2322: Type ‘{ chart: { type: string; }; title: { text: string; }; subtitle: { text: string; }; xAxis: { categories: string[]; }; yAxis: { title: { text: string; }; }; tooltip: { valueSuffix: string; }; series: { name: string; data: number[]; }[]; }’ is not assignable to type ‘Options’.
Types of property ‘series’ are incompatible.
Type ‘{ name: string; data: number[]; }[]’ is not assignable to type ‘SeriesOptionsType[]’.
Type ‘{ name: string; data: number[]; }’ is not assignable to type ‘SeriesOptionsType’.
Type ‘{ name: string; data: number[]; }’ is not assignable to type ‘SeriesAreaOptions | SeriesAreasplineOptions | SeriesBarOptions | SeriesColumnOptions | … 25 more … | SeriesWaterfallOptions’.
Property ‘type’ is missing in type ‘{ name: string; data: number[]; }’ but required in type ‘SeriesWaterfallOptions’.
Lets not wait more here i found solutions for you solutions is down below:
Solutions:
export class DashboardComponent {
Highcharts: typeof Highcharts = Highcharts;
data1 = [500, 700, 555, 444, 777, 877, 944, 567, 666, 789, 456, 654];
data2 = [677, 455, 677, 877, 455, 778, 888, 567, 785, 488, 567, 654];
name1= "a";
chartOptions: Highcharts.Options = {
title: {
text: "Monthly Site Visitor"
},
xAxis: {
categories: [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec"
]
},
yAxis: {
title: {
text: "Visitors"
}
},
series: [
{
name: this.name1,
type: "spline",
data: this.data1
},
{
type: "spline",
data: this.data2,
name: "b",
color: "#3183F5"
}
]
};
}In component.html
<highcharts-chart [Highcharts]="Highcharts" [options]="chartOptions" style = "width: 100%; height: 400px; display: block;"></highcharts-chart>